
포토샵과 일라의 차이점을 설명해드리면 우선 어떤 목적성을 가지고 있는지에 따라서 나뉘게 되는데요. 물론 사진을 자유자재로 편집하고 그림에 대한 아트 작업에서는 필수적인 프로그램으로 되어있기 때문에 둘 다 활용이 가능하다면 더할 나위 없이 좋겠죠. 그러나 생각보다 빠른 장벽을 높게 느끼는 사람이 많습니다.
아주 간단한 일러스트의 사진컷과 같은 기본적인 도구 사용에도 어려움을 느끼는 분들이 많기 때문에, 이번을 준비해 보았습니다!

일단 결론부터 말하자면 포토샵에서 사진 자르듯이 그렇게 쉽게 자르지는 못했어요 적어도 cc 버전 이전에는요. 저는 cc보다 CS6가 더 편리하기 때문에 높은 수준의 버전이 출시되어 있어도 계속 cs6를 사용하고 있습니다.
초보자에게는그게쉬울수도있겠지만어느정도자율적인학습이가능한버전이기때문에조금더익숙해질수있을것같습니다.
기술을 익히기에도 좋습니다.
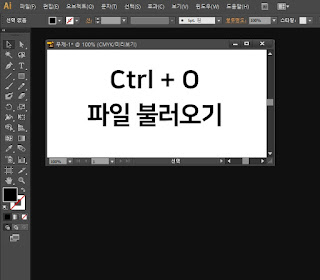
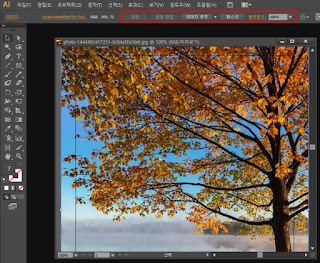
우선 단축키를 눌러 자르는 사진을 먼저 읽어들이도록 합시다.

사진이 준비되지 않으면 저, 작, 권이 없는 무료 이미지 사이트를 소개해드리겠습니다.
https://unsplash.com/
여기에 들어가 보세요, 상당히 높은 질에 구도도 좋은 몇 가지 사진이 올라와 있습니다.
저도 작업할 때 여기서 많이 돌아다녀요 게티 이미지와 이미지 뱅크, 셔터 스톡 등 다양한 무료 사이트가 있지만, 이미지 자체가 조금 낡고 촌스럽고 워터 마크가 찍혀 있어 작업용에는 적합하지 않습니다.
공짜는 아닌데 그런 마케틴을 이용하는 것도 괘씸해서 사용하지 않아요.

제가 알려드린 이 사이트는 실제 디자이너들도 많이 이용하고 있으며 한국을 제외한 세계 각국에서 이미지를 올리고 있어 매우 유용하다는 장점이 있습니다.
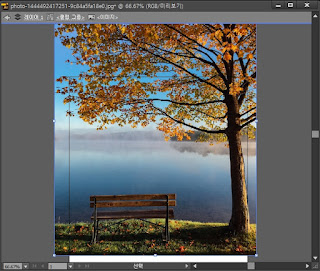
핀터레스트와 비슷하지만 저작권이 없어요. 저는 tree를 검색해봤어요

unsplash 사이트에서 가져온 이미지를 이용해서 예약을 하려고 합니다.
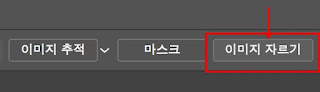
우선 cc 버전에는 이렇게 이미지를 자른다는 메뉴가 따로 생겼는데, 제가 사용하고 있는 CS6에는 그런 것들이 존재하지 않습니다.
보통 삽화로 자르는 것보다 포토샵에서 먼저 자른 뒤 그대로 가져오기도 합니다.

그런데 그렇게까지 신경을 쓰지 않아도 되는 작업일 경우에는 그냥 여기 이미지를 클리핑 마스크로 만들어서 자른 것처럼 보이게 하는 거죠. 실제로 끊어져 있지는 않지만, 화면 상으로는 그렇게 볼 수 있는 것이군요.

이미지를 읽으면 일러스트 사진을 자르는 첫 단계를 수행하기 위해 원하는 형태의 틀을 만듭니다.
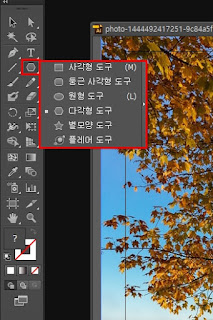
간단히 말해서 어떤 도형으로 자르고 싶은지 고르는 겁니다.
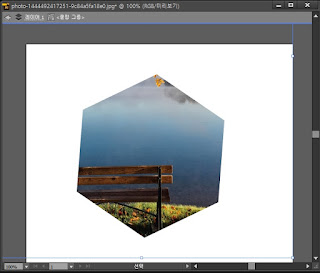
사각형이나 원형, 또는 다각형이 있을 수 있지만 저는 다각형을 사용해 보도록 하겠습니다.

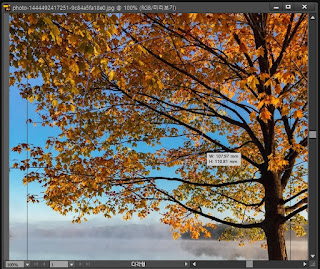
도형의 툴을 하나 클릭하면 화면으로 돌아가 마우스로 하나를 누르고 손을 떼지 않은 상태에서 원하는 크기만큼 늘립니다.
마약하듯이 움직이면 간단해요.

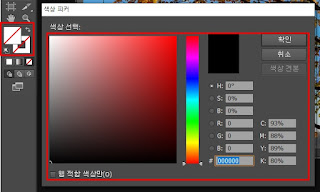
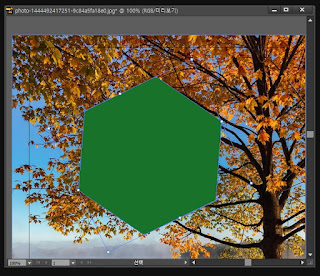
도형을 만들었는데 색깔이 없으면 색을 하나 넣어주세요 일러스트에 익숙해지면, 이러한 작업을 굳이 하지 않아도 되는데, 테두리도 없고 색도 없는 상태라면, 아마 작업하는데 혼란스러울 것입니다.
그래서 일단 임의로 색을 입힙시다!
저는 아무 색깔이나 다 정했어요

자 이렇게 색깔이 들어간 모습이네요 이 모양 그대로 잘릴 거라고 예상하시면 돼요. 이제 이해가 되세요? 일러스트에서는cc버전이하의프로그램으로현재클리핑마스크를사용하지않을경우특별한방법이없습니다.
저도 급할 때는 클리핑 마스크를 사용합니다.

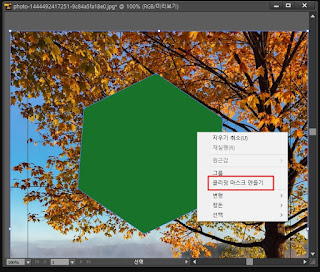
도형이 위에 있는 상태에서 뒤에 설치된 사진과 이번에 그린 도형을 모두 선택한 상태에서 오른쪽 마우스를 클릭하면 해당 메뉴가 나타납니다.
클리핑 마스크 만들기!
그걸 눌러주시면 된대요 또한 오브젝트를 동시에 선택할 때는 전체 드래그도 있지만 Alt+A를 클릭해서 전체를 선택하는 방법도 있습니다.

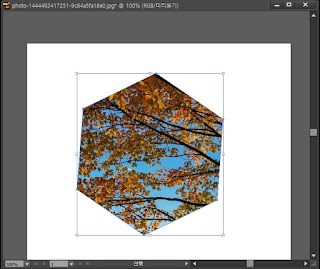
이렇게 도형 그대로 사진이 잘린 모습을 볼 수 있어서 ‘내가 원하는 부분을 자르고 싶었다’고 생각하시는 분들이 계실 겁니다.
그런 분들을 위해 조금 더 먼저 모양을 조절하는 방법을 알려드릴게요. 잘려져 있는 것처럼 보였지 실제로 짤려져 있는 게 아니라는 거 이해돼요?그래서 형틀 액자에 갇힌 것이라고 생각하시면 좋을 것 같습니다.

해당 도형을 더블클릭 하면 마스크 안에 작업영역이 들어갑니다.
이 개념에 대해서는 처음에는 생소할 수도 있지만 계속 이 프로그램을 통해서 작업을 하다 보면 이해하실 수 있을 것 같습니다.
포토샵은 레이어라는 개념이 있는데, 일러스트는 레이어 개념보다는 이런 개체끼리의 속성이 매우 강합니다.

그런 상태에서 그림을 클릭하셔서 이곳저곳으로 옮겨보시면 그 테두리는 고정된 상태에서 1만원 하는 위치로 바뀔 수 있습니다.
저는 의자가 좀 보이는 게 좋아서 이렇게 변경해봤어요

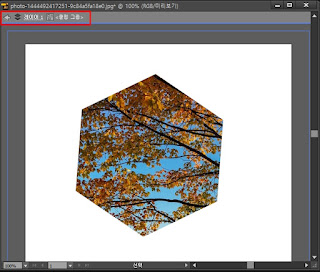
그 상태에서 그림을 한번 더 더블클릭을 하니 도형 -> 클리핑마스크 속 -> 사진이 이렇게 방에 들어왔습니다.
하나하나 클릭을 하면 할수록 차례로 해당 속성을 파고들게 됩니다.
실제로 사진이 잘린 것은 아니라는 것을 알 수 있어요. 일러스트 사진 자르기 개념이 좀 어려웠나요? 꾸준히 반복 학습을 계속하다 보니 지금보다 이해가 빠르네요!

![[ZFC Set Theory] [ZFC Set Theory]](https://high.eternals.kr/wp-content/plugins/contextual-related-posts/default.png)
