AngularJS에서 angle.copy() 함수로 폼의 리셋 함수를 구현합니다. AngularJS를 사용하는 방법: 스크립트 태그에 AngularJS CDN을 추가합니다.
<스크립트 원천=“http://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js“>스크립트>
div 태그에서 ng-app 속성을 만들고 “myApp”으로 정의하고 ng-controller 속성을 만들고 “myCtrl”로 정의합니다.
<다양한 앱=“내 앱” 컨트롤러=“myCtrl”>
다음과 같이 컨트롤러에 resetUser를 정의하고 reset() 함수를 생성합니다. reset() 함수는 angle.copy() 함수를 사용합니다. 사용자 재설정 currUser에 복사합니다. AngularJS가 처음 실행될 때 $scope.reset(); 한 번 호출되고 resetUser가 currUser에 복사됩니다.
app.controller('myCtrl', function($scope) {
$scope.resetUser = {
firstName : "HanGil",
lastName : "Joo"
};
$scope.reset = function() {
$scope.currUser = angular.copy($scope.resetUser);
};
$scope.reset();
});
ng-model 속성의 값으로 currUser 필드를 사용하여 값을 표시합니다.
<기입 유형=“텍스트” 모델=“현재 사용자. 성”>
<기입 유형=“텍스트” 모델=“현재 사용자. 이름”>
버튼을 클릭하면 reset() 함수가 실행되어 resetUser의 값이 다시 currUser에 복사되고 초기값이 화면에 표시됩니다.
<단추 ng 클릭=“기본값()으로 재설정”>기본값으로 재설정단추>
이것은 예제의 전체 코드입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>AngularJS</title>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js"></script>
<script>
var app = angular.module('myApp', ());
app.controller('myCtrl', function($scope) {
$scope.resetUser = {
firstName : "HanGil",
lastName : "Joo"
};
$scope.reset = function() {
$scope.currUser = angular.copy($scope.resetUser);
};
$scope.reset();
});
</script>
</head>
<body>
<h2>Form reset</h2>
<div ng-app="myApp" ng-controller="myCtrl">
<form novalidate>
Last Name : <input type="text" ng-model="currUser.lastName"><br>
First Name : <input type="text" ng-model="currUser.firstName"><br> <br>
<button ng-click="reset()">Reset</button>
</form>
<p>currUser = {{currUser}}</p>
<p>resetUser = {{resetUser}}</p>
</div>
<hr>
</body>
</html>
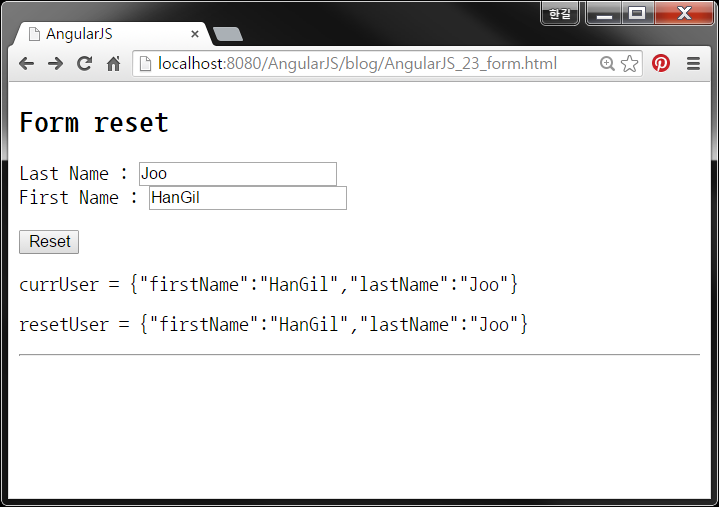
아래와 같이 화면에 나타납니다.

입력 요소의 값을 변경하면 현재 값이 변경됩니다.

재설정 버튼을 클릭하면 초기 값이 표시됩니다.